
Cocoa Hearts Website Design Concept
Project Overview
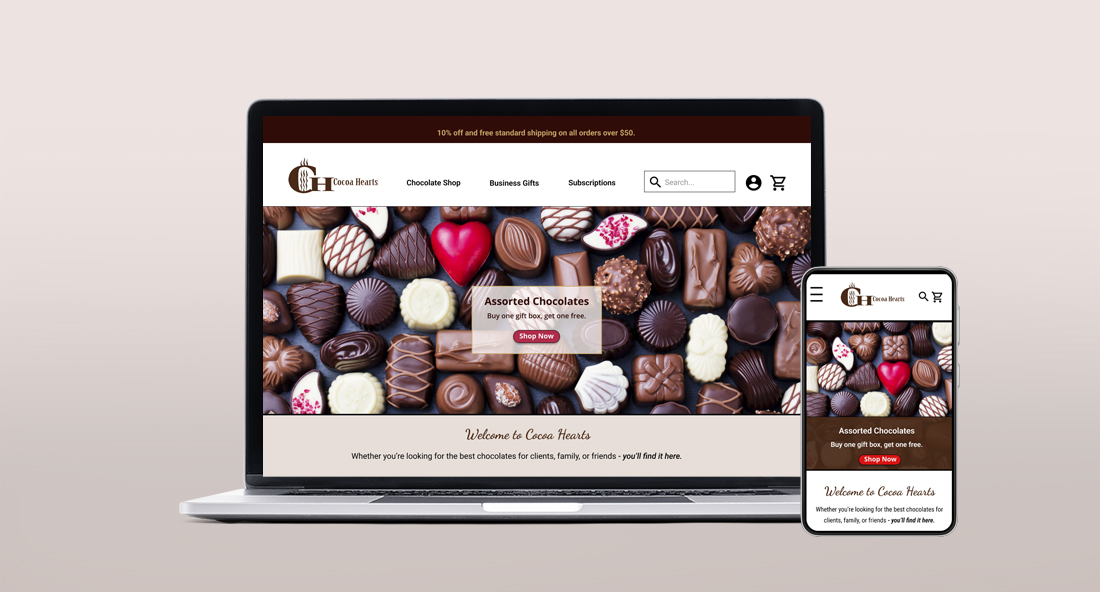
Cocoa Hearts is an online chocolate shop that offers high-quality chocolates at affordable prices. The typical user is between 20-44 years old. The goal of the company is to make it easy to find and purchase premium chocolates as a gift for employees, clients, or friends.
The Problem
The former Cocoa Hearts website had a confusing navigation menu and checkout process. The website was not responsive and important product information was not shown on smaller screens sizes.
My Goals
- Redesign the Cocoa Hearts website and create an easier navigation process.
- Create a responsive site to improve the mobile users shopping experience.
- Feature larger and more appealing images with more detailed product information.
User Centered Design Process
I followed a five-stage Design Thinking model throughout this project. The stages are: 1. Empathize, 2. Define, 3. Ideate, 4. Prototype, 5. Test.
I conducted user interviews with 7 adults who regularly purchase chocolate products online. I then created personas, user stories, and empathy maps to better understand the target user and their needs. The purpose for conducting user interviews was to gather opinions of the new Cocoa Hearts website and competitor’s websites. I collected qualitative data about the navigation by giving participants tasks to complete. I also discovered that the former Cocoa Hearts website and other shopping websites are confusing to navigate, which frustrated the target users. This caused a normally enjoyable shopping experience to become a challenge.

Meet Susan
User Story:
"As a busy Landscape Designer, I need an intuitive shopping website that offers a good selection of high-quality chocolates for my new clients, so that I can show my appreciation for their business and make them a loyal customer."
Frustrations
- Spending too much time looking for the perfect gift for clients, friends, and family.
- Unable to find good sales on high quality chocolate at stores in the mall.
Goals
- Purchase high-quality chocolates on sale that is not found in most stores.
- Choose a company that has personalized chocolate bar wrappers.
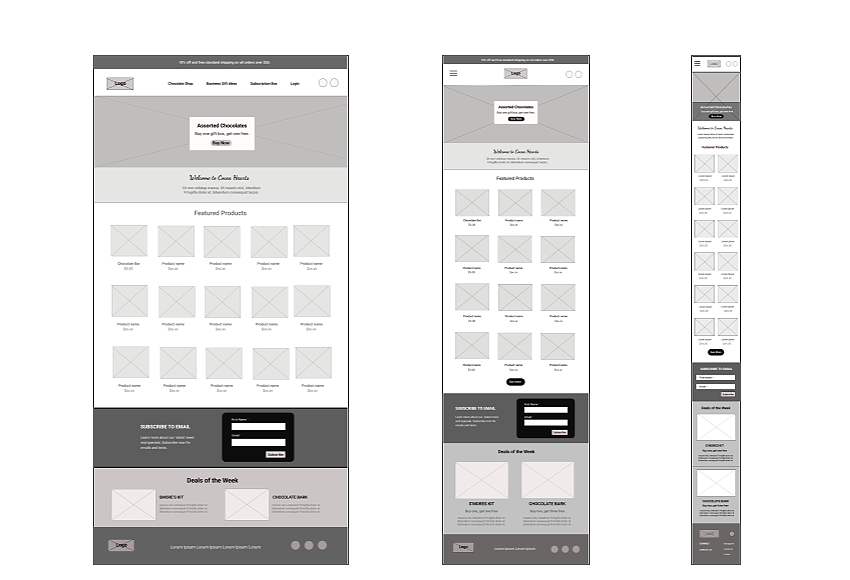
Digital Wireframes
Prioritizing visual element placement and button locations on the homepage was a key part of my strategy to improve the user experience.
Because Cocoa Hearts’ customers access the site on a variety of different devices, I started to work on designs for additional screen sizes to make sure the site would be fully responsive.

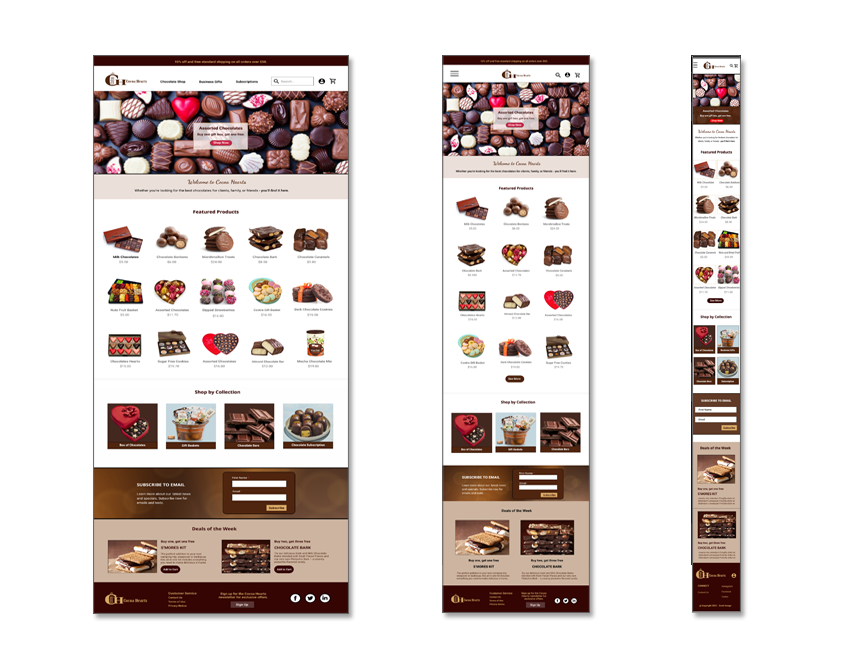
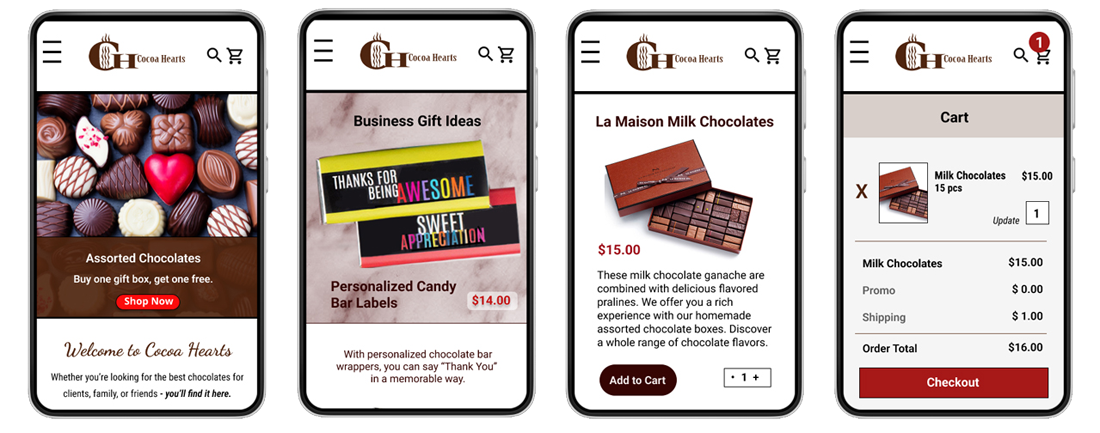
Mockups
I included considerations for additional sizes in my mockups based on my earlier wireframes.
Because users shop from a variety of devices, I felt it was important to optimize the browsing experience for a range of device sizes, such as mobile and tablet so users have the smoothest experience possible.

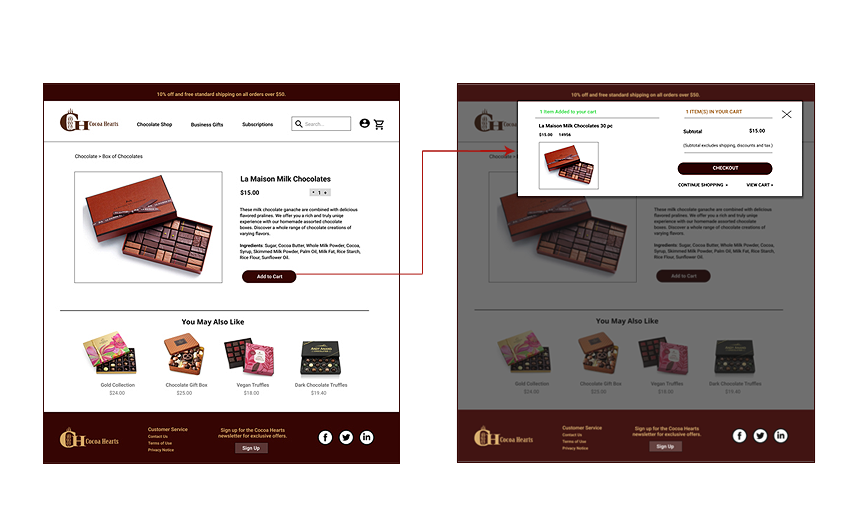
Mockups
Based on the insights from the usability study, I made changes to improve the site’s checkout flow. I added a new page that shows items in the cart. Users can click the “X” to remove an item and return to the previous page.

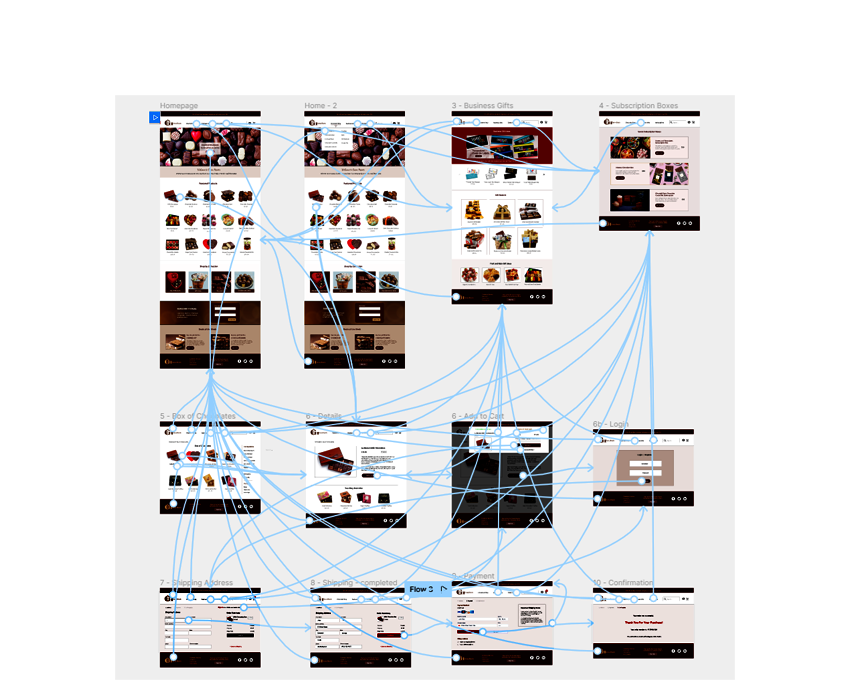
Hi-Res Prototypes
To create a prototype, I connected all of the screens involved in the primary user flow. The hi-fi prototype followed the same user flow as the lo-fi prototype, and it included the design changes made after the usability study.
After I listened to the feedback, I implemented several suggestions in places that addressed user pain points.


Key Takeaways
Impact
Our target users shared that the design was intuitive to navigate through, more engaging with the images, and demonstrated a clear visual hierarchy.
What I Learned
I learned that even a small design change can have a huge impact on the user experience. The most important takeaway for me is to always focus on the real needs of the user when coming up with design ideas and solutions.
Next Steps
Make the app more accessible to users who are vision impaired by adding ALT text to images for screen readers.
Identify any additional areas of need and ideate on new features
 L Scott Design
L Scott Design